Как сделать анимацию в фотошопе? Пошаговая, простая инструкция по созданию анимации гиф в фотошопе!
Подробно о гиф анимации в фотошопе.
Пошаговое создание анимации a фотошопе.
Для создания анимации в фотошопе - нам понадобится несколько слоев - отдельный слой - уникальная фотография.
Как создать отдельный слой для анимации?
Я делаю так: загрузили все изображения в фотошоп, вырезаем нужную часть изображения и вставляем эти куски в отдельный файл. Отдельный файл нужен для того, чтобы ненароком не испортить какую-то фотографию, у вас на компьютере!
Когда вы вставляете вырезанный кусок в анимацию, то слой создается автоматически!
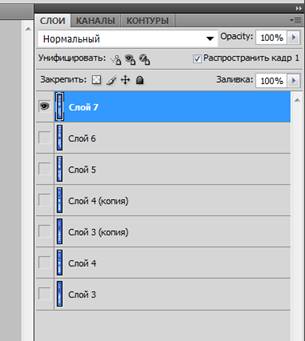
Смотрим на мои слои:

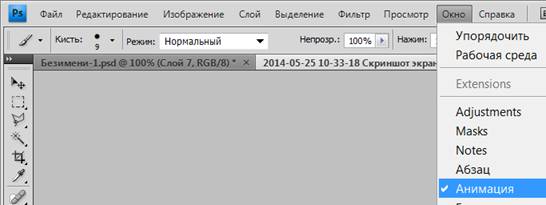
Далее идем в окна – анимация.
Если у вас нет пункта меню –«Анимация», то нажмите в выпавшем меню, показать все пункты меню.

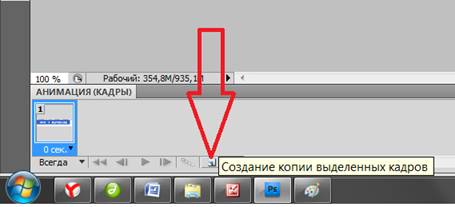
В самом низу программы фотошоп появится меню управлением вашей анимацией. Создаем столько копий выделенных кадров, сколько будет у вас меняться анимация.

В моей гиф анимации будет меняться изображение 9 раз. Если вдруг, количество кадров оказалось больше чем вам нужно, то чуть правее кнопки добавить, есть кнопка удалить.
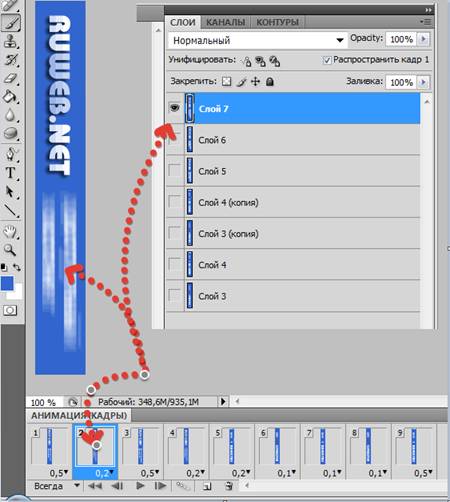
Далее выбираем первый кадр, оставляем тот слой видимым, который хотим, чтобы показывался первым.

Далее берем второй кадр, выбираем слой, оставляем его видимым и так проделываем со всеми кадрами!

Как задать время показа каждого кадра в анимации?
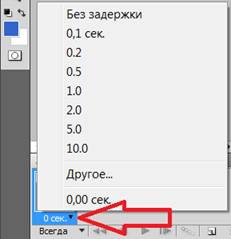
Нам потребуется показывать каждый кадр разное время. Для того, чтобы отредактировать время показа, нажимаем по маленькой строчке – треугольнику.
В выпавшем меню выбираем нужное время показа каждого кадра. Если вам нужно другое время показа кадра, то выбираем другое и устанавливаем требуемое время.

Как сохранить гиф анимацию?
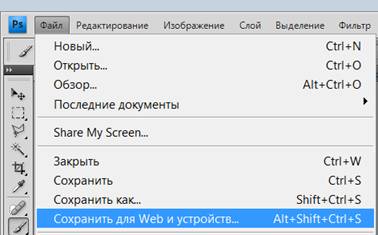
Идем в файл – сохранить для Web устройств…

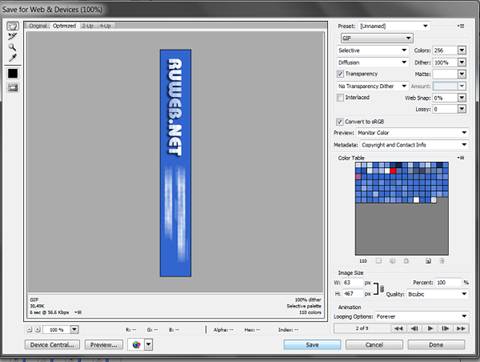
>Нажимаем save – сохранить!

Смотрим, что у нас получилось!
Пример готовой гиф анимации.

Ключевые слова : Анимация в фотошопе :

подробнее.