Прежде чем приступать к прозрачному фону, то надо сказать несколько слов о прозрачном фоне в фотошопе.
Если вам нужно создать новый файл, то когда нажимаете создать, читаем внимательно, что написано вокруг - ищем прозрачный фон!
Прозрачный фон поддерживается только в двух форматах это png и gif. Т.е. когда вы поработали с прозрачным фоном, то файл нужно сохранить в одном из этих форматов!
Бесплатный совет: чтобы не было мучительно больно за потраченное время -рекомендую сохранять ваши работы в формате psd, вы всегда сможете вернуться к своему проекту и отредактировать, какие-то нюансы и сохранить файл уже в новой редакции!
Для создания прозрачного фона в фотошопе нужно:
Изображение
Программа фотошоп.
Процесс:Создаем новый файл с такими же размерами.
Выделяем объект.
Копируем.
Переходим в новое окно и вставляем.
Возьмем для примера вот этого замечательного мишку.

Открываем его в фотошопе.
Нам нужно создать новый файл, с таким же размером.
1.Жмем (ctrl + A) – выделить все.
2.Далее (ctrl + C) – скопировать.
Пункты №1+2 необходимы для автоматического создания нового файла с такими же размерами..
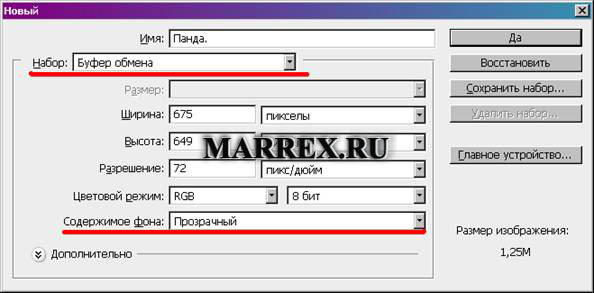
3.Далее (ctrl + N) - создать новый файл. Выйдет новое окошко с параметрами.
Обратите внимание на строку набор – он должен автоматически определиться – как буфер обмена, т.к. нашу панду мы скопировали.
Если же автоматически не определилось, то просто выберете из выпадающего меню.
+ Содержимое фона нужно выбрать – прозрачный.

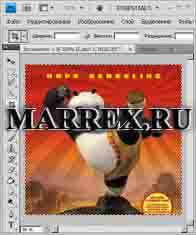
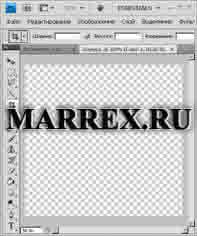
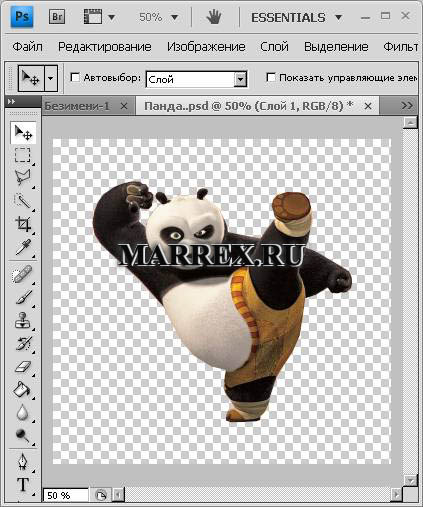
У нас получилось 2 изображения – исходный файл и файл с прозрачным фоном.


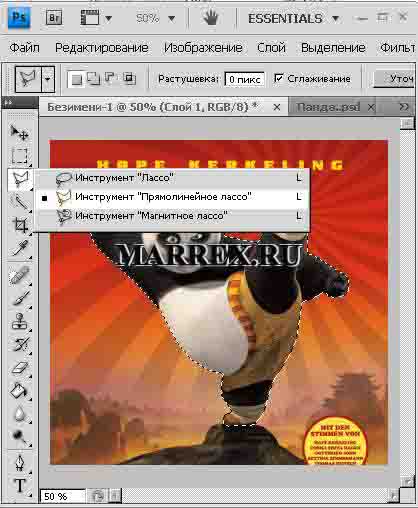
Теперь нам остается выделить нашего мишку и вставить во второе окно.
Идем в инструменты – прямолинейное лассо.
Увеличиваем наше изображения для более точного обвода нашего мишки.
Теперь опять нажимаем (ctrl + C) – скопировать.

Идем во второе окно и жмем (ctrl + V) – вставить.

Осталось только сохранить наше изображение в формате изображения, поддерживающего прозрачный фон.
Это или GIF или PNG.
Для более реалистичного изображения пройдитесь инструментом - "размытие" по краям.
Теперь, когда вы вставите это изображение на страницу или на другое изображение, задний фон будет тот, который на странице.
Вот и все!
Результат фото с прозрачным фоном.
Нам осталось вставить готовое изображение с прозрачным фоном, здесь, на сайте.

Ключевые слова : Прозрачный фон в фотошопе:

подробнее.