Для создания водяного знака на фотографии понадобится программа фотошоп.
Вам/нам нужно сделать сам водяной знак.
Не обязательно, чтобы это была программа фотошоп, но раз у нас тема водяной знак в фотошопе, то и будем его делать! Потом данный водяной знак использовался в создании страницы "водяной знак в php"
Как сделать водяной знак в фотошопе
- Создание холста на котором будет создаваться водяной знак.
- Текст для водяного знака в фотошопе
- Водяной знак - дублирование слоев
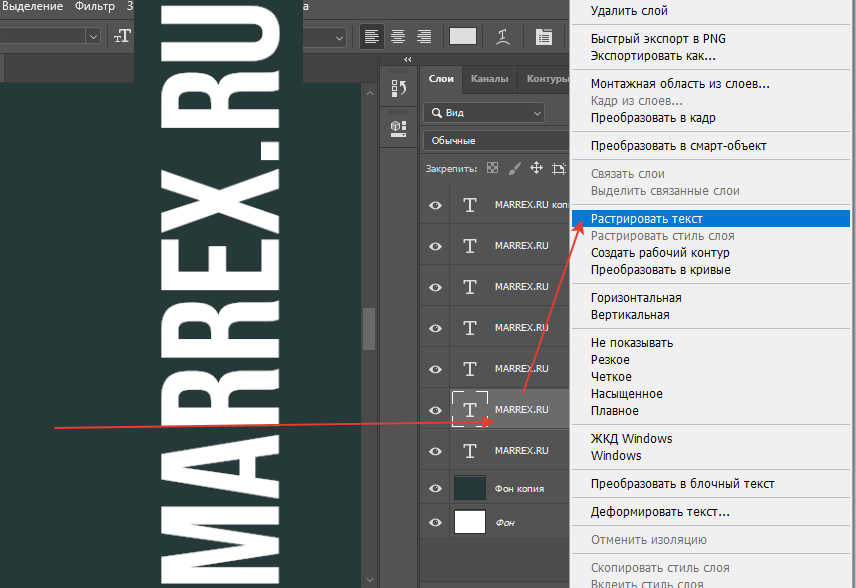
- Водяной знак - растрируем слои
- Водяной знак виден на белом и черном
- Накладываем водяной знак на фото
- О водяном знаке в фотошопе.
Создание холста на котором будет создаваться водяной знак.
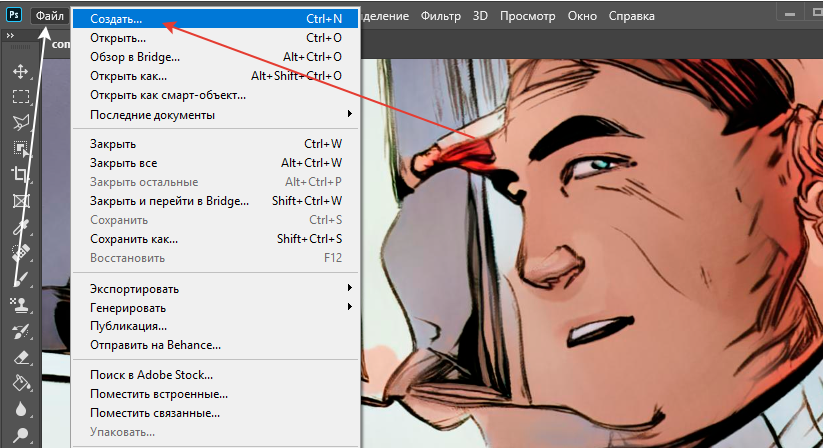
Открываем фотошоп – файл – новый.

И в новом окне выбираем настройки вашего холста. Выбираем белый, чтобы тестировать водяной знак на белом!

В старой версии фотошопа, у вас должно быть такое окно:
Ширину и высоту я поставил 500 х 500 пикселей. Содержание фона – прозрачный.

Текст для водяного знака в фотошопе
В качестве водяного знака, может быть что угодно, мы будем использовать текст.
Теперь напишем текст, который вы хотите видеть в качестве водяного знака.
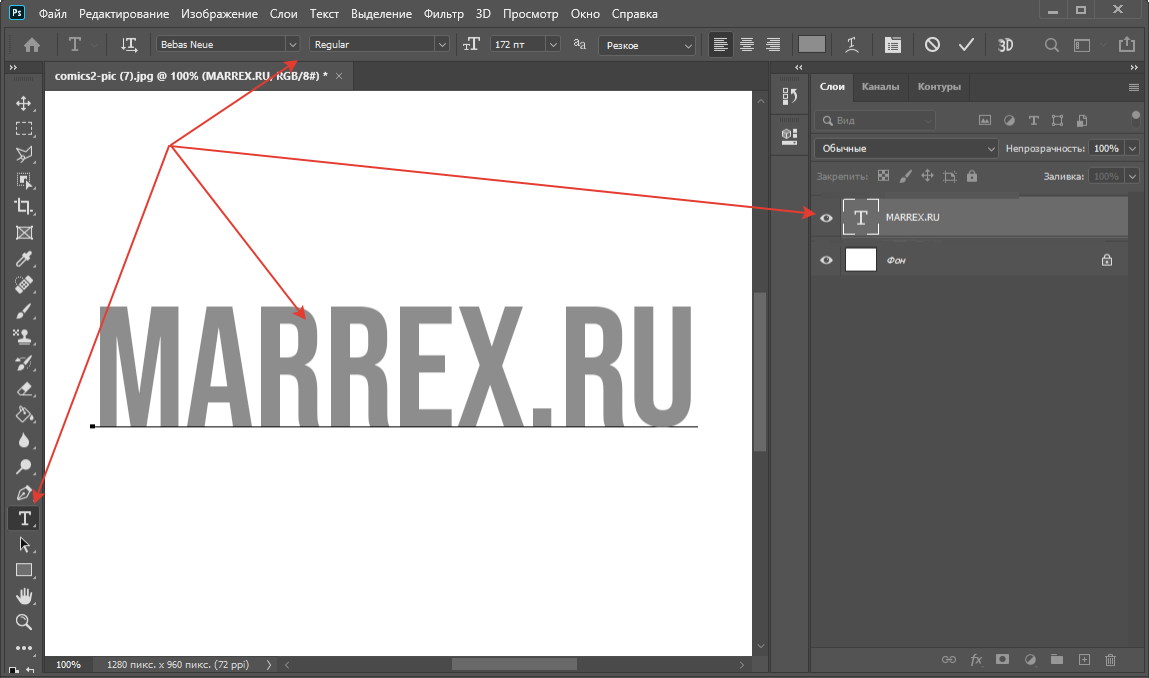
Слева в панели инструментов, выбираем текст, наводим мышку на холст и у вас должен появиться новый слой с текстом -> печатаем текст. Если панели инструментов, слоев, параметров текста нет, то идем в меню кнопка "
Выбираем в параметрах свойства вашего текста в водяном знаке.
В панели инструментов также выбираем цвет для текста... начинайте с белого, ну или с черного ка вам нравится!

Водяной знак - дублирование слоев
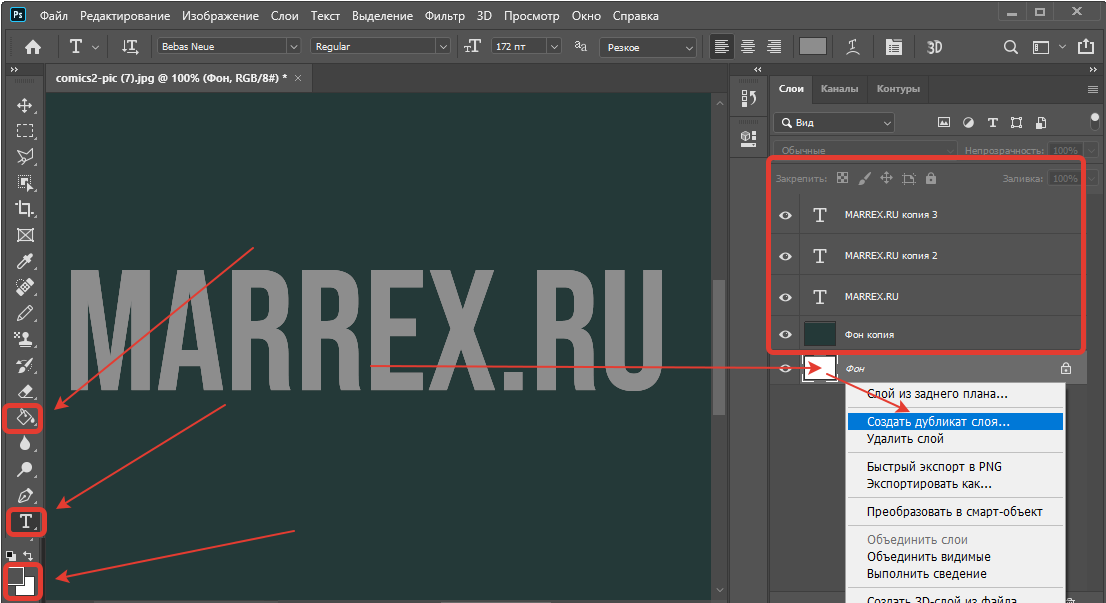
Нажимаем ПКМ по слою и выбираем дублировать, дублируем основной холст(белый).
Далее слева в панели выбираем заливку и заливаем дубликат, каким-то темным цветом, чтобы можно было посмотреть, как будет выглядеть водяной знак на темном фоне.

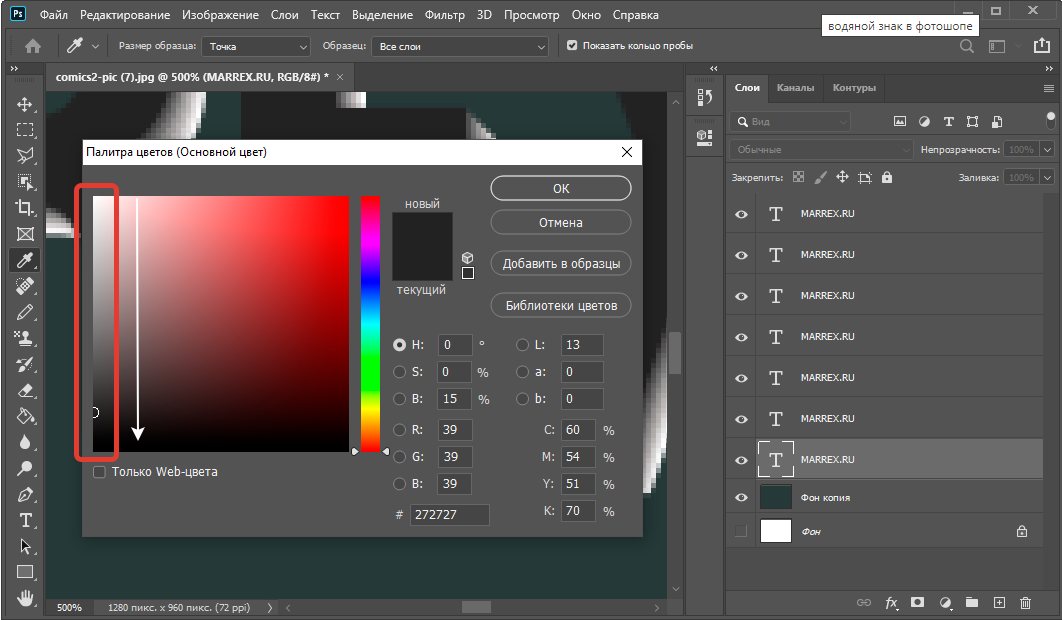
Для каждого слоя выбираем...
Если самый нижний цвет будет белым, то устанавливаем нижний цвет белым, и подымаясь по слоям вверх
меняем цвет каждого нового слоя на более темный...
Или наоборот более светлый если вы начали с черного!

Водяной знак - растрируем слои
Далее. чтобы нам продолжить создавать водяной знак Нам нужно растрировать слои с текстом!
Иначе сдвинуть слои с текстом так, как нам требуется не получится!

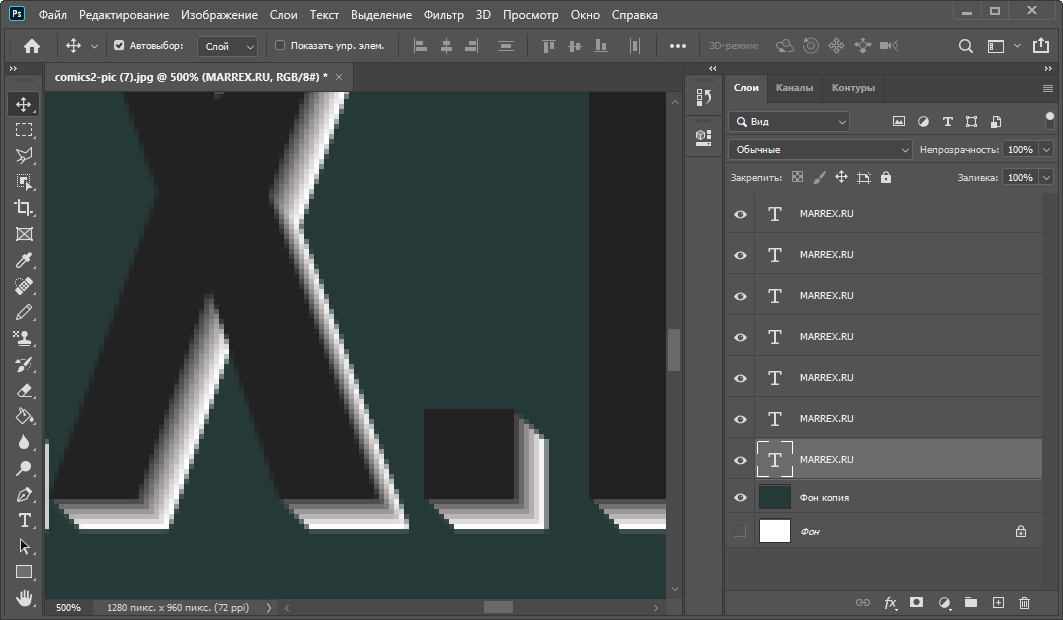
Водяной знак виден на белом и черном
В панели инструментов выбираем инструмент перемещение.
Далее опять возвращаемся к предпоследнему, растрированному слою.
Нажимаем по разу по левой стрелке на клавиатуре и вверх и так на всех слоях.
Прибавляя на каждый слой + 1 влево, + 1 вверх.
Получается вот такое смещение слоев нашего водяного знака:

Накладываем водяной знак на фото
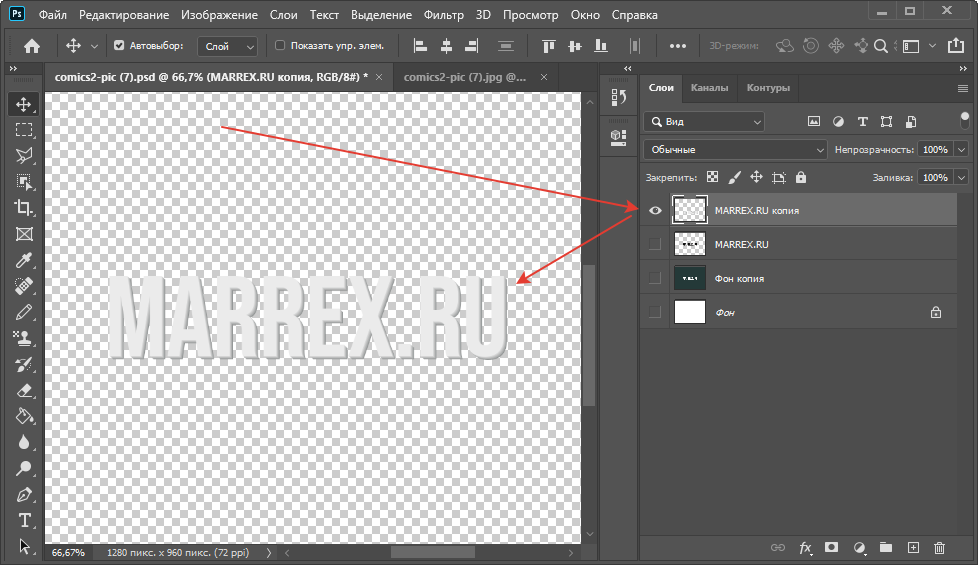
После всех манипуляций -> объединяем слои ctrl + shift + E -> объединятся только видимые!
Которые объединять не нужно, оттуда галки убираем!
Смотрим, что получилось на прозрачном фоне :

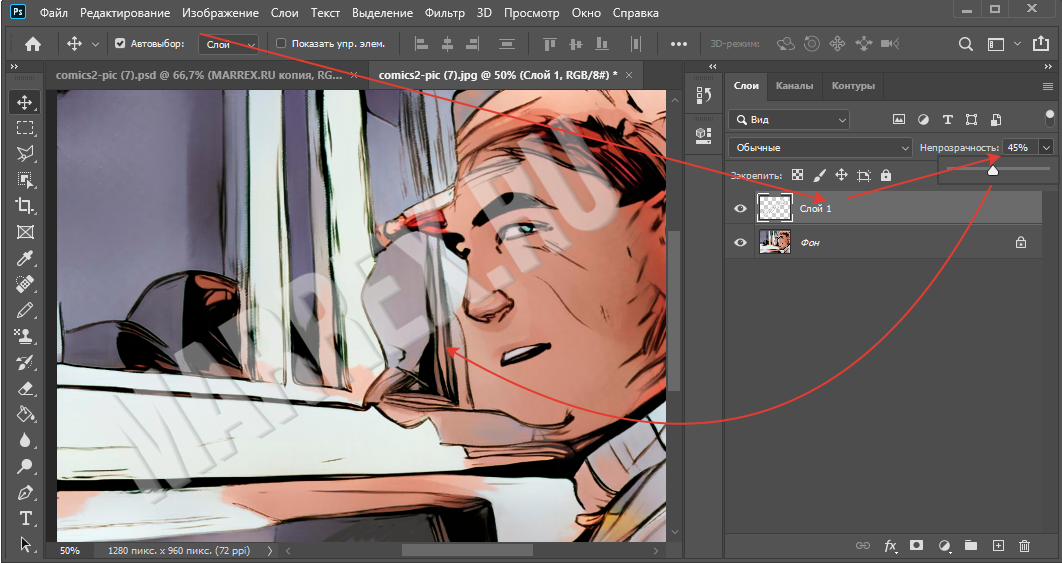
Накладываем водяной знак в фотошопе
Далее в новом окне открываем картинку, на которую хотим наложить водяной знак.
Копируем тот объединенный слой.
Поворачиваем если требуется(меню->редактирование->поворот, масштаб...)
Выделяем наш вставленный слой с водяным знаком и в правом верхнем углу ищем непрозрачность... выбираем ту, которая, как нам кажется будет оптимальной для водяного знака.
И собственно вот готовый наш водяной знак...

О водяном знаке в фотошопе.
Конечно же, данная страница -> это пример, как можно сделать водяной знак в фотошопе!
Таким водяным знаком я пользуюсь уже так давно, что и вспомнить трудно!
В чем замечательность такого водяного знака -. он делается довольно просто и можно настроить под разные нужды!
Можно сделать темным, можно сделать белым!
Фотошоп позволят настроить такой водяной зак под ваши хотелки!
Ключевые слова : водяной знак в фотошопе:

подробнее.